Facebookのブログパーツを、Wordpressに掲載する方法は、「Facebookのブログパーツ(Widget)」で説明したが、Arthemiaテーマで使用する際、少々問題が発生し、その覚え書き。
Arthemiaテーマでは、フッタのバーの部分は、デフォルトでは、背景が黒である。ここに、Facebookのブログパーツを表示させようとすると、うまくいかない事例があったので、そのメモ。
FacebookのLikeBoxの場合、カラーを白(light)と黒(dark)の二種類から選べるが、白(light)は、実は白ではなく透明。従って、背景が黒の場所に表示させると背景が黒くなってしまう。文字が黒なので、重なってしまって読むことができない。
白(light)は、背景が白いところでは、きれいに表示される。

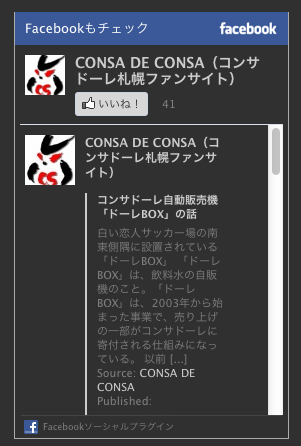
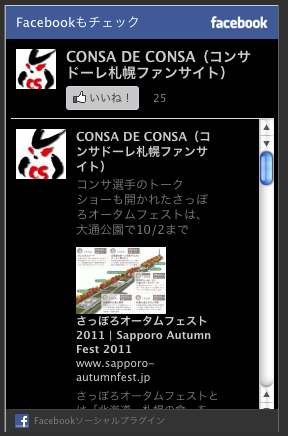
ところが、背景が黒いところでは、背景が透けてしまう。

そこで、そのような場合は、黒(dark)を選択して表示させる。黒(dark)は背景が黒なので、どの場所に表示させても、黒の背景で表示させることができる。
黒(dark)を選択すると、黒い背景でも何とか読めるようになる。

Facebookのブログパーツの問題は、単純に背景の問題なので、この点は、CSSの影響をうけたdisqusのウイジットとは事情が異なる。
白(light)のFacebookのブログパーツを好きなところに表示させたければ、wordpressテーマのCSSをいじくれば、できるようになるかも。
個人的には、白(light)のFacebookのブログパーツの方が好きなので、そちらで表示したいのだが。
Facebook純正ではなく、他のプラグインを使う場合は、黒い背景でも白のLikeboxを表示できる。(例:WordPress Facebook Fan Box Widget:ウィジットにFacebookのFanBoxを表示させるプラグイン)
(追記)2011/10/15 どうも、背景黒用のブログパーツも透けるようになったようです。
使っているブログパーツの雰囲気が変わっていることにある日気がついた。調べてみると、黒い背景を透かして表示している。