Twenty Elevenのテーブルは横線だけで、縦線が表示されない。CSSを変更する。
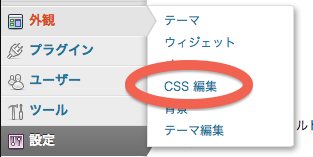
style.cssを書き換えるのではなく、管理画面のCSS編集に追記する。

縦線を描くためには、の下記のCSSで既存のCSSを上書き。border-topとなって、上線だけが罫線表示となっているのを、borderにして、四方を罫線表示するように換える。ついでにpadding幅も少し変更。
[php]
.entry-content td,
.comment-content td {
border:1px solid #ddd;
padding: 5px 5px 5px 5px;
}
[/php]
Twenty Elevenのth、tdタグ内は、デフォルトでは、左揃えになっている。中央揃えにしたいので、classを追加する。
tabelタグ内で、class=”tableplayer01″指定すると、th、tdタグ内の表示を中央揃えに出来る。
[php]
.tableplayer01 td {
font-weight: normal;
text-align: center;
}
[/php]
