TwentyForteenがアップデートした。
コンサデコンサに、TwentyFourteen 1.1を導入する際の設定項目の覚え書き。
TwentyFourteenでは、テーマの設定にいろいろ手をかけず、基本的にデフォルトに近い状態で使うことを目指す。
使用テーマ:TwentyFourteen 1.1
【抜粋表示の設定】
メインインデクス、カテゴリー、アーカイブ、検索結果を表示するページは全て抜粋表示にした。
【アイキャッチ画像の表示サイズの変更】
style.cssを修正する。
既存のCSSに追記ではなく、変更するので、子テーマのStyle.cssではなく、Twenty Fourteenのstyle.cssを書き直す。
[php]
* 6.1 – Post Thumbnail
.post-thumbnail {
background: #b2b2b2 url(images/pattern-light.svg) repeat fixed;
display: block;
position: relative;
width: 100%;
z-index: 0;
}
[/php]
background: #b2b2b2 → #fff
width: 100%; → 20%

(図内の横幅1005は、横幅100%の間違いです)
↓↓↓

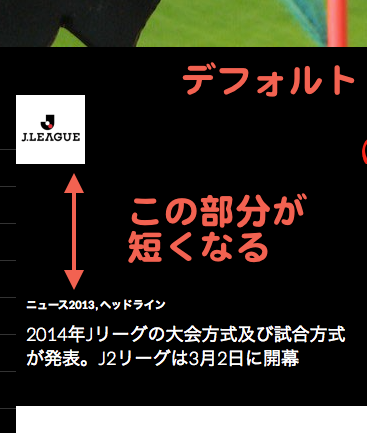
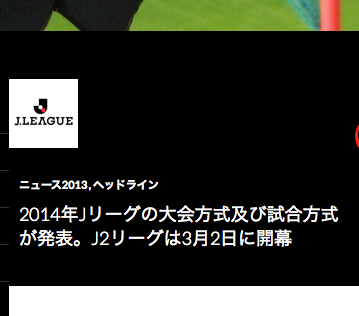
【Featured表示項目の縦の長さの調節】
既存のCSSに追記ではなく、変更するので、子テーマのStyle.cssではなく、Twenty Fourteenのstyle.cssを書き直す。
[php]
* 9.0 Featured Content
.featured-content .post-thumbnail {
display: block;
position: relative;
padding-top: 55.357142857%;
overflow: hidden;
}
[/php]
padding-topを55%から20%へ減

↓↓↓

【コンテンツ部分の横幅を拡げる】
Arthemiaを使っていたときは、大きな画像の横幅を500pxに設定していた。TwentyFourteenではコンテンツ部分の横幅が474pxなので、この画像が収まらない。自動で縮小してくれるのだが画像がにじんだかんじになるので、対応するためにコンテンツ部分の横幅を拡げることにする。
既存のCSSに追記ではなく、変更するので、子テーマのStyle.cssではなく、Twenty Fourteenのstyle.cssを書き直す。
(メインのコンテンツ部分)
[php]
* 6.0 Content
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
margin: 0 auto;
max-width: 474px;
}
[/php]
max-width: 474px; → 510px
(コメント部分)
[php]
* 6.14 Comments
.comments-area {
margin: 48px auto;
max-width: 474px;
padding: 0 10px;
}
[/php]
max-width: 474px; → 510px
(前の投稿、次の投稿の部分)
[php] * 6.7 Post/Image/Paging Navigation
.post-navigation,
.image-navigation {
margin: 24px auto 48px;
max-width: 474px;
padding: 0 10px;
}
[/php]
max-width: 474px; → 510px
【フッタ部分】
footer.phpを修正。
Proudly powered by WordPressの制御文の後ろに
の後ろに、
| Copyright © 1996-2014 CONSA DE CONSA
を書き足す。
カスタム投稿にタクソノミータグを表示
content.phpを修正
[php]
‘, ”, ‘
‘ );
?>
[/php]
↓↓↓
[php] タグ:‘, ”, ‘
‘ ); ?>ID, ‘cdc-contents’, ‘
‘ ); ?>ID, ‘guidebook-cat’, ‘
‘ ); ?>ID, ‘annual-yealy’, ‘
‘ ); ?>ID, ‘players-cat’, ‘
‘ ); ?>ID, ‘lexicon-cat’, ‘
‘ ); ?>ID, ‘syllabary’, ‘
‘ ); ?>
[/php]
カスタム投稿を、アーカイブページに表示
function.phpを書き直す。
関連するプラグインの必要箇所を設定
同様に、functions.php の文末に下記の様な文章を追加。
[php]add_action( ‘pre_get_posts’, ‘add_post_tag_archive’ , 10 , 1);
function add_post_tag_archive( $wp_query ) {
if ($wp_query->is_main_query() && $wp_query->is_tag()) {
$wp_query->set( ‘post_type’, array(‘post’,’page’,’カスタム投稿タイプ1′,’カスタム投稿タイプ2′,’カスタム投稿タイプ3′));
}
}
[/php]
CSSの変更箇所は、子テーマ内のCSSに。
widgetのCSSもCSSに移動。
以上、現時点での子テーマCSSでの設定項目
Hタグのタイトルデザイン
fullwidthtemplateのCSS
breadcrumbのCSS
List Style WidgetsのCSS
[php]
/* title css改造分追加改変*/
.subtitle01 {
border-left: 15px solid #b22222;
padding: .6em .8em;
}
.subtitle02 {
border-left: 15px solid #b22222;
border-bottom: 1px solid #ccc;
padding: .6em .8em;
}
.subtitle02b {
display: block;
padding-top: .2em;
font-size: .8em;
color: #ccc;
}
.subtitle03 {
border-left: 15px solid #b22222;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
padding: .6em .8em;
}
.subtitle04 {
border-left: 15px solid #99c;
padding: .6em .8em;
}
.cssaijiki {
border-left: 20px solid #99c;
border-right: 20px solid #99c;
border-top: 1px dotted #ccc;
border-bottom: 1px dotted #ccc;
padding: .6em .8em;
}
.cssaijikititle {
border-left: 15px solid #99c;
padding: .6em .8em;
}
.csclonicle {
border-left: 20px solid #b22222;
border-right: 20px solid #b22222;
border-top: 1px dotted #ccc;
border-bottom: 1px dotted #ccc;
padding: .6em .8em;
}
.csclonicletitle {
border-left: 15px solid #b22222;
padding: .6em .8em;
}
.categorylist {
border-left: 20px solid #b22222;
border-right: 20px solid #b22222;
border-top: 1px dotted #ccc;
border-bottom: 1px dotted #ccc;
padding: .6em .8em;
}
.categorylisttitle {
border-left: 15px solid #b22222;
padding: .6em .8em;
}
.lexicon-eyecatch {
float: right;
margin-right: 15px;
margin-left: 15px;
margin-bottom: 10px;
}
/*
fullwidthtemplate
*/
.page-template-page-templatesreal-full-width-php .site {
width: 100%;
}
.page-template-page-templatesreal-full-width-php .hentry {
margin: 0 auto 48px;
max-width: 90%;
}
.page-template-page-templatesreal-full-width-php .site-content .entry-header,
.page-template-page-templatesreal-full-width-php .site-content .entry-content,
.page-template-page-templatesreal-full-width-php .site-content .entry-summary,
.page-template-page-templatesreal-full-width-php .site-content .entry-meta,
.page-template-page-templatesreal-full-width-php .page-content {
margin: 0 auto;
max-width: 90%;
}
.page-template-page-templatesreal-full-width-php .main-content,
.page-template-page-templatesreal-full-width-php .content-area {
float: left;
width: 100%;
}
.page-template-page-templatesreal-full-width-php .site-content,
.page-template-page-templatesreal-full-width-php .site-main .widecolumn {
margin-left: 0;
}
.page-template-page-templatesreal-full-width-php .site:before {
width: 0;
}
.page-template-page-templatesreal-full-width-php .site-content {
margin-left: 0;
margin-right: 0;
}
/*
bladcramb
*/
div.breadcrumbs {
margin-left: 48px;
padding:5px 0 0 10px;
}
/*
List Style Widgets (GCE and Oldpost)
*/
.widget_gce_widget li,
.widget_oldpost_widget li {
border-top: 1px solid rgba(255, 255, 255, 0.2);
padding: 8px 0 9px;
}
.widget_gce_widget li:first-child,
.widget_oldpost_widget li:first-child {
border-top: 0;
}
.content-sidebar .widget_gce_widget li,
.content-sidebar .widget_oldpost_widget li {
border-color: rgba(0, 0, 0, 0.1);
}
[/php]
404ページは、子テーマ内にあるので、特に変更しない。
