【サムネイルサムネイルの高さを指定する】
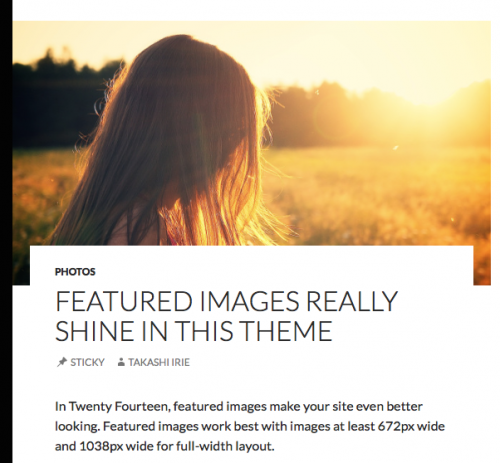
TwentyFourteen のサムネイルは、672x372px以上の画像ファイルを用意すると、MAXのサイズで表示される。
それ以下の場合は、小さめに表示され、余白は、指定した色で埋められる。
この場合、デフォルトでは、サムネイル用イメージの画像の横幅がそのままで表示され、それにあわせて高さが自動で変更されて表示される。
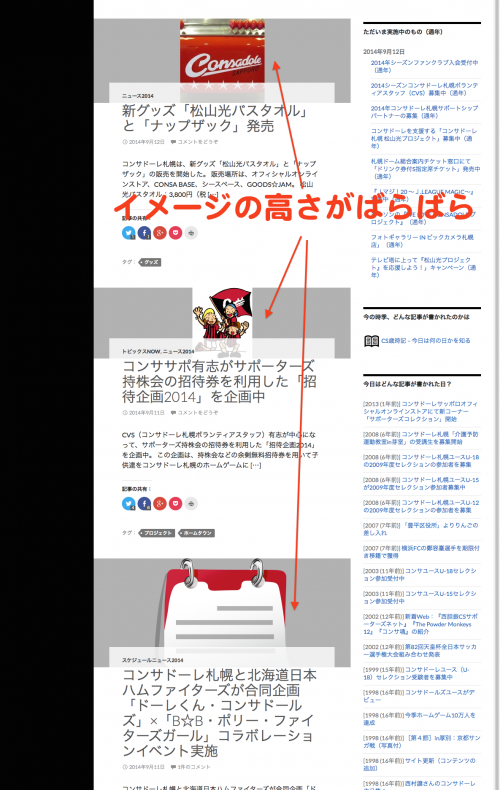
コンサデコンサのアイキャッチ用画像は、縦横サイズを同じにしていないので、高さがばらばらで表示されて、見栄えが良くない。
style.cssを修正する。
既存のCSSに追記ではなく変更するので、子テーマのStyle.cssではなく、Twenty Fourteenのstyle.cssを書き直す。
修正する箇所
[php]
* 2.0 Repeatable Patterns
/**
* Make sure images with WordPress-added height and width attributes are
* scaled correctly.
*/
img.size-full,
img.size-large,
.wp-post-image,
.post-thumbnail img {
height: auto;
max-width: 100%;
}
[/php]
画像の横幅をMAX 100%にし、高さはそれにあわせて自動でサイズが変わるという意味。
これのうちから、.post-thumbnail img の部分だけを変更する。
.post-thumbnail img の項を別にし、max-heightで高さを指定する。
この場合では、150pxに指定している。
[php]
img.size-full,
img.size-large,
.wp-post-image {
max-width: 100%;
height: auto;
}
.post-thumbnail img {
width: auto;
max-height: 150px;
}
[/php]
変更すると、高さを指定された値で固定し、横幅はそれにあわせて自動でサイズが変わるという内容になる。
そうすると、全てのサムネイルが同じ高さで表示される。