Twenty FourteenのFeaturedコンテンツのCSSの書き換えに関するメモ。
Twenty FourteenのFeaturedコンテンツのCSS書き換えに関する記述は以下の通り。
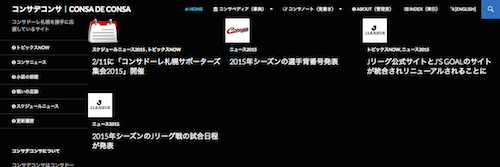
従来表示されるサイズは、max-widthに自動だったのだが、インデクスページのサムネイルを高さ125pxになるようにCSSを書き換えているので、ここで表示されるサムネイルも125pxで表示されるようになった。
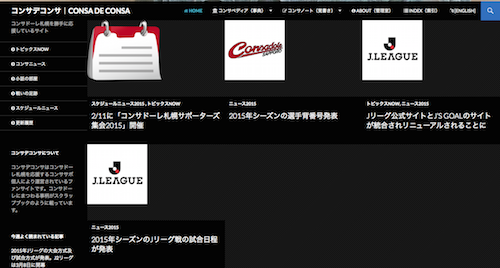
デフォルトでは以下のように表示される。余白などがあるので調製する。

これらのCSSのデフォルトは以下の通り。
[php]
/**
* 9.0 Featured Content
* —————————————————————————–
*/
.featured-content {
background: #000 url(images/pattern-dark.svg) repeat fixed;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
width: 100%;
}
.featured-content-inner {
overflow: hidden;
}
.featured-content .hentry {
color: #fff;
margin: 0;
max-width: 100%;
width: 100%;
}
.featured-content .post-thumbnail,
.featured-content .post-thumbnail:hover {
background: transparent;
}
.featured-content .post-thumbnail {
display: block;
position: relative;
padding-top: 55.357142857%;
overflow: hidden;
}
.featured-content .post-thumbnail img {
left: 0;
position: absolute;
top: 0;
}
.featured-content .entry-header {
background-color: #000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
min-height: 96px;
overflow: hidden;
padding: 24px 10px;
}
.featured-content a {
color: #fff;
}
.featured-content a:hover {
color: #41a62a;
}
.featured-content .entry-meta {
color: #fff;
font-size: 11px;
font-weight: 700;
line-height: 1.0909090909;
margin-bottom: 12px;
}
.featured-content .cat-links {
font-weight: 700;
}
.featured-content .entry-title {
font-size: 18px;
font-weight: 300;
line-height: 1.3333333333;
margin: 0;
text-transform: uppercase;
}
[/php]
何カ所か書き換える。
サムネイルの余白の背景に入る斜線のimageを削除。背景色を黒に指定。
[php]
.featured-content {
background-color: #000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: relative;
width: 100%;
}
[/php]
サムネイル表示スペースの高さをピクセルに固定。数値を変更すると高さを任意のものに変更できる。
[php]
.featured-content .post-thumbnail {
display: block;
position: relative;
padding-top: 60px;
overflow: hidden;
}
[/php]
サムネイルの高さをピクセルに固定。max-heightの項を追加。数値を変更すると高さを任意のものに変更できる。
[php]
.featured-content .post-thumbnail img {
left: 0;
position: absolute;
top: 0;
max-height: 60px;
}
[/php]
記事タイトル表示行を3行に拡張
[php]
.featured-content .entry-header {
background-color: #000;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
min-height: 128px;
overflow: hidden;
padding: 24px 10px;
}
[/php]
書き換え後の表示は以下の通り