コンサデコンサ、ログブックにFont Awesome 5 を導入することにした。
従来から、サイトにはFont Awesome 4を使用していたので、Font Awesome 5が登場したことによる乗り換え。Font Awesome 4はプラグインで対応していたが、今回はテーマのソースを書き換えることにする。
【導入方法1】これが簡単
Fontデータは、CDNにあるものを使う方法。
以下のいずれかの方法で、Wordpressのテーマのheader.phpに下記のコードを追記する。header.php内の headタグ内に記述する。
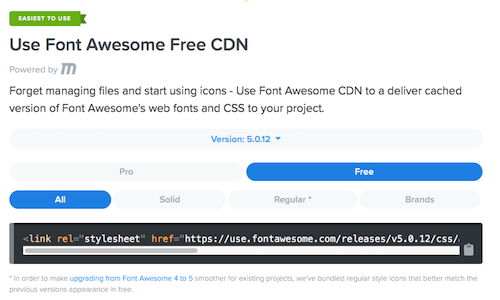
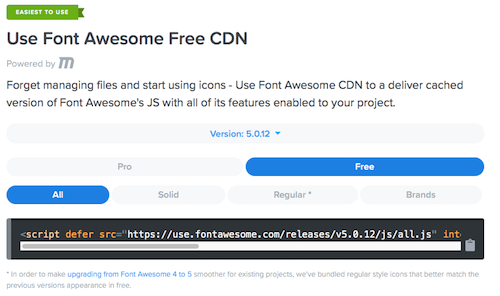
Font Awesome 5の公式サイトの「Get started with Font Awesome」からコードをコピーして使う。定期的に、URLの中のリリースヴァージョンの部分は書き換える必要がある。
(CSS、WebFontsで使う場合)

(SVG、Javascriptで使う場合)

「SVG、Javascriptで使う場合」は、Font Awesome 5 から導入された形式で、Font Awesomeの公式サイトではこちらを推奨している。
【導入方法2】
fontデータを自分のサーバーに収録して使う方法。
上記のページの後半部分に、fontデータをダウンロードして使う方法も説明されている。
この場合は、fontデータを各自のサイトを運営しているサーバー上に収録する。
header.php内の headタグ内に記述するのは、上記と同じだが、その際の指定URLは、自サーバーのファイルのディレクトリを指定する。
【コンサデコンサへの導入】
コンサデコンサでは、CDNを使う「SVG、Javascript」の方法を採用した。
以上の導入に伴い、Font Awesome 4の使用は停止。Font Awesome 4 Menusプラグインの使用もやめた。
Font Awesome 4とFont Awesome 5のクラス指定の方法が少し異なるので、書き換えが必要。そのままでも表示されるものもあるが、逆に表示されなくなるものもある。
一応、公式サイトでは、バージョン違いを自動で補正するJSも提供されている。この方法は、(SVG with JavaScript)の方法のみで使える。
将来(例えば次のバージョンが出た際など)サポートされ続けるかわからないので、コンサデコンサでは、記述自体を修正することにした。その場合は、手動、検索置換プラグインなどで、地道に変換する。
ログブック内関連記事
