RSSがちゃんと表示されないことから始まったトラブルは、その後、原因がtwitterの埋め込み方法にあることが判明した。今回のトラブルをまとめる。
今回、RSSに限らず、サイトが全体的に重い事象が発生。重いコンテンツは以下の通り
- twitterの埋め込みを大量にしている記事。twitterの埋め込みはembedではなく、URLのみで記述している場合に限る。9/1ごろから、従来のembedは何故か提供されなくなった。
- 上記、twitter埋め込みで重いページを含むアーカイブページ(カテゴリ、タグ、日付、検索結果などすべてで発生)
- 上記、twitter埋め込みで重いページを含むトップページ(最新の10件を表示、これもアーカイブページの一種)
その他の不具合
- RSSがうまく表示されない。時間がかかるため、自動で作業が行われるものでは時間切れが起きる。
- Site Kit by Google プラグインの、Page Speed Insightsが正しく表示されず、エラーになる。
twitterでは、9/1ごろから つぶやきの埋め込みがembedの形式で提供されなくなった。
そのため、URLで記事中に記述し、従来のカード形式の表示をしているのだが、この方法だと、記事中にたくさんのURLがあると、全て読み込んで、レイアウトをし直してという作業が発生し、時間がかかる。これが、該当記事の表示が遅くなることに繋がり、それを含むアーカイブページの表示が重くなる原因となっている。
twitterのURLの記述からのレイアウト作成までされないと、表示されない設定から、遅延読み込みができるように設定すれば自体は解決するような気がするが、すぐに対応するのは難しい。
アーカイブページや、該当する記事の重さは我慢するとして、トップページが表示されるまで、重くて待たされるのはまずい。
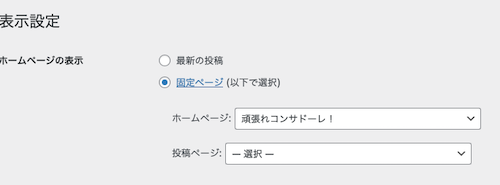
ということで、最近の記事はリスト表示することにして、アーカイプ表示しないことで解決することにした。固定ページにフロントページ(トップページ)を作成し、設定の表示設定から表示するページを変更した。

問題の根本解決にはならないが、取り急ぎ、簡易的な解決法を選択した。
- これにより、サイトのトップページの表示にかかっていた時間の長さは解決
- RSSは、W3Cのvalidatorでは、エラーは出なくなった。
- Site Kit by Google プラグインの、Page Speed Insightsでのエラーもでなくなった。
- IFTTTにおけるRSS読み取りのエラーは解決しなかった。
(追記)Twitterのつぶやきの埋め込みができない件であるが、MacOSのSafariで見られた現象である。なぜだか、同じMacOSのChromeを使ったところ、エラーが出ることなく埋め込みコードの取得ができた。このコードを使い、上記URLをすべて書き換えた。今後、しばらくはChromeで取得することとし、問題が解決した。なぜ、SafariとChromeで違いが出るのかは不明のまま。
