ABOUT(管理室)のLINKページに、リンク一覧を埋め込んでいるのだが、リンクにイメージを設定するとちゃんと表示されなくなった。
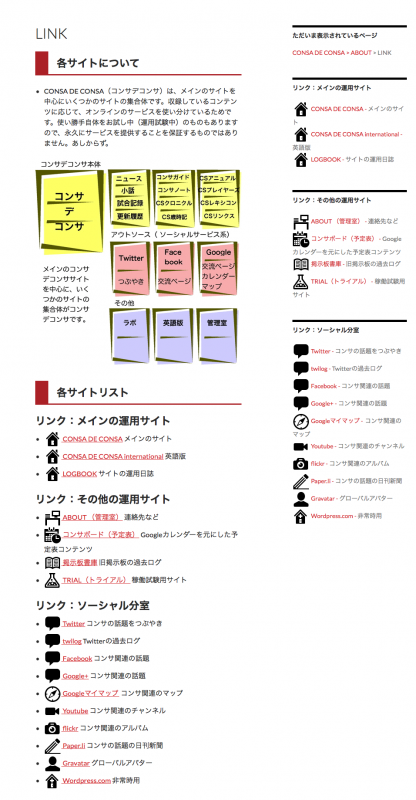
- ABOUT(管理室)のLINKページ
【症状】
My Link Orderのウイジットでサイドバーに表示した場合。
各リンクのイメージファイルはちゃんと表示される。

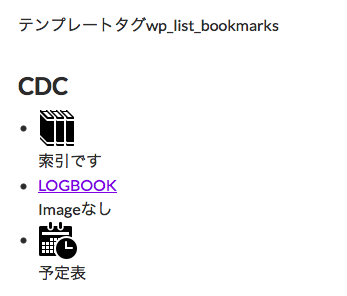
この状況で記事中に埋め込むと、イメージファイルだけが表示されて、各リンクのタイトルが表示されなくなる。
(テンプレートタグ)
wp_list_bookmarksを利用

(My link order)
mylinkorder_list_bookmarksを利用

【解決方法】
なんとかならんか?ということで、いろいろしらべてみると、WP Render Blogroll Linksで可能なことが分かった。
wordpress.orgのプラグインページにて、FAQでそのものずばりの機能が紹介されていた。
My links have images, but I also want to show their titles/names
To do this, version 1.6.0 introduced the always_show_names=1 and show_names_under_images=1 parameters.
The always_show_names=1 parameter makes sure that the names of the links show up even if you’re using images.
The show_names_under_images=1 parameter can be used along with always_show_names=1 to put the link names under the link images rather than next to them.
Example:
Show the names of the links that have images next to their images:
[php][wp-blogroll always_show_names=1][/php]
Show the names of the links that have images under their images:
[php][wp-blogroll always_show_names=1 show_names_under_images=1][/php]
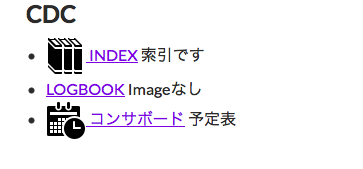
ようするに、ショートコード内で、以下のようなコードを使用すれば良い。
[php] always_show_names=1[/php]
そうすると、ちゃんと表示される。
(注意)WP RENDER BLOGROLL LINKSは、My link orderの並び順をはんえいしないので、順番表示には工夫を凝らすこと。

以上の方法を用いて、ちゃんと表示したABOUT(管理室)のLINKページ。
サイドバーは、MY LINK ORDERのウイジッド。ページ中の埋め込みは、WP RENDER BLOGROLL LINKSのショートコードを利用している。