WordPress Popular Posts widgetのレイアウトをTwentyFourteenデフォルトのデザインに変更するための方法の覚え書き。
過去に、Google Calendar EventsやRemember Old Post Widgetで施したのと同じ手法を用いる。
WordPress Popular Posts widgetのレイアウトを、TwentyFourteen のデザインに合わせる設定の覚書。
テーマの style.css に文を追加する。追加する場所は、List Style Widgetsの下記の三箇所。
[php]
/* List Style Widgets*/
.widget_archive li,
.widget_categories li,
.widget_links li,
.widget_meta li,
.widget_nav_menu li,
.widget_pages li,
.widget_recent_comments li,
.widget_recent_entries li {
border-top: 1px solid rgba(255, 255, 255, 0.2);
padding: 8px 0 9px;
}
.widget_archive li:first-child,
.widget_categories li:first-child,
.widget_links li:first-child,
.widget_meta li:first-child,
.widget_nav_menu li:first-child,
.widget_pages li:first-child,
.widget_recent_comments li:first-child,
.widget_recent_entries li:first-child {
border-top: 0;
}
[/php]
[php]
/* List Style Widgets*/
.content-sidebar .widget_archive li,
.content-sidebar .widget_categories li,
.content-sidebar .widget_links li,
.content-sidebar .widget_meta li,
.content-sidebar .widget_nav_menu li,
.content-sidebar .widget_pages li,
.content-sidebar .widget_recent_comments li,
.content-sidebar .widget_recent_entries li,
.content-sidebar .widget_categories li ul,
.content-sidebar .widget_nav_menu li ul,
.content-sidebar .widget_pages li ul {
border-color: rgba(0, 0, 0, 0.1);
}
[/php]
ウイジッドには、それぞれID名称がある。
WordPress Popular Postsは、
.popular-posts
これらのウィジッドを、上記の三箇所に、それぞれの文で書き加える。
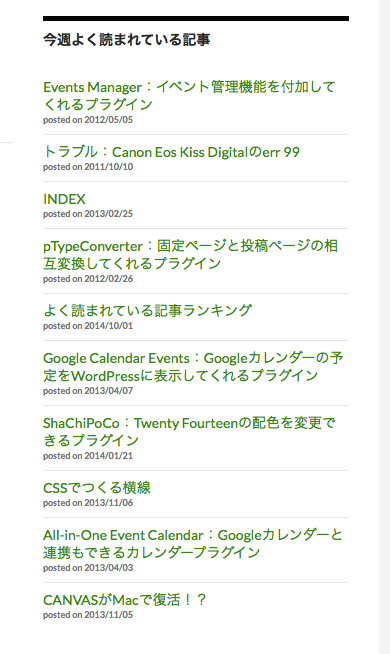
すると、TwentyFourteenデフォルトのデザインが適用される。

右サイドのウィジッドエリアではなく、左サイドのエリアを制御するには、以下の場所も変更する。
[php]
.footer-sidebar .widget_archive li,
.footer-sidebar .widget_categories li,
.footer-sidebar .widget_links li,
.footer-sidebar .widget_meta li,
.footer-sidebar .widget_nav_menu li,
.footer-sidebar .widget_pages li,
.footer-sidebar .widget_recent_comments li,
.footer-sidebar .widget_recent_entries li,
.primary-sidebar .widget_archive li,
.primary-sidebar .widget_categories li,
.primary-sidebar .widget_links li,
.primary-sidebar .widget_meta li,
.primary-sidebar .widget_nav_menu li,
.primary-sidebar .widget_pages li,
.primary-sidebar .widget_recent_comments li,
.primary-sidebar .widget_recent_entries li {
border-top: 0;
padding: 0 0 6px;
}
[/php]
[php]
.footer-sidebar .widget_archive li:last-child,
.footer-sidebar .widget_categories li:last-child,
.footer-sidebar .widget_links li:last-child,
.footer-sidebar .widget_meta li:last-child,
.footer-sidebar .widget_nav_menu li:last-child,
.footer-sidebar .widget_pages li:last-child,
.footer-sidebar .widget_recent_comments li:last-child,
.footer-sidebar .widget_recent_entries li:last-child,
.primary-sidebar .widget_archive li:last-child,
.primary-sidebar .widget_categories li:last-child,
.primary-sidebar .widget_links li:last-child,
.primary-sidebar .widget_meta li:last-child,
.primary-sidebar .widget_nav_menu li:last-child,
.primary-sidebar .widget_pages li:last-child,
.primary-sidebar .widget_recent_comments li:last-child,
.primary-sidebar .widget_recent_entries li:last-child {
padding: 0;
}
[/php]
上記の.primary-sidebarの部分が、左サイドのウイジッドエリア。ちなみに、.footer-sidebarは、フッタ部分のウイジッドエリア。
これらのエリアの、リスト表示に関して制御する文である。
現在は、これらの修正点を、子テーマのCSSに記述している。
