Facebookに投稿したURLのサムネイルが表示されない時の対処方法。
ある時、こんな感じに表示され、サムネイルが表示されない事態に陥った。
根本的な理由は、サムネイル画像のサイズが小さいことによるのだが、大きくするつもりがないので、この状況で何とかするしかない。

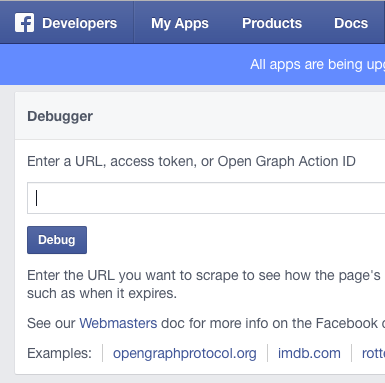
昔の対処方法だと、ログインした状態で、Facebookのデバッガーサイトに行って、問題のあるURLを入力する。

別の方法も見つけたのメモする。
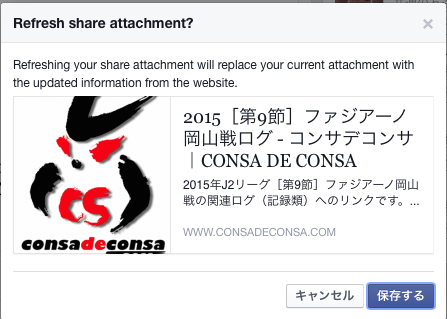
ログインした状態で、問題のあるFacebookの発言のメニューから「シェアした添付ファイルを更新」を選ぶ。

そうすると、以下のような画面になるので、Refreshすると、空欄のサムネイル画像が表示されるようになる。

【根本的な原因】
このように、サムネイル画像がちゃんと表示されないことの原因は、サムネル画像のサイズが小さいことによる。
WordPressのバージョンが上がってから、画像サイズの小さい画像をアップすると、以下のよう警告が表示されるようになった。

また、上のDebugでは、以下のようなエラーメッセージが表示されることがある。ようするに画像が小さすぎるということ。
Warnings That Should Be Fixed
og:image could not be downloaded or is too smallog:image was not defined, could not be downloaded or was not big enough. Please define a chosen image using the og:image metatag, and use an image that’s at least 200x200px and is accessible from Facebook. Image ‘https://www.consadeconsa.com/blog/wp-content/uploads/2014/01/1260x240xcropped-consadeconsa2014-4.jpg.pagespeed.ic.w1Gb4wvdtv.jpg’ will be used instead.
【逆に小さいサムネイルが引き延ばされて表示される場合もある】

