コンサドーレの応援サイトであるコンサデコンサの本宅にて用いているWordPressのテーマArthemia Premiumで、アイキャッチアイコンを表示するには、カスタムフィールドを使用する。
最近のバージョンのWordPressでは、アイキャッチ画像という機能があるので、最近のテーマではその機能を使用すればいいのだが、Arthemiaは2008年に登場したテーマなので、アイキャッチ画像には対応していない。
そのため、カスタムフィールドを使用して、アイキャッチアイコンを表示するようテンプレートがくまれている。
カスタムフィールドの「Image」がそれに割り当てられている。カスタムフィールドに「Image」を選択/入力し、入力欄にアイキャッチアイコン画像のURLを入力する。
![]()
外部サイトの場合はフルURL。サイト内の場合は、wp-content/ 以下のURLを入力すれば、自動で、アイキャッチアイコンが表示される。
こんな感じ↓↓↓
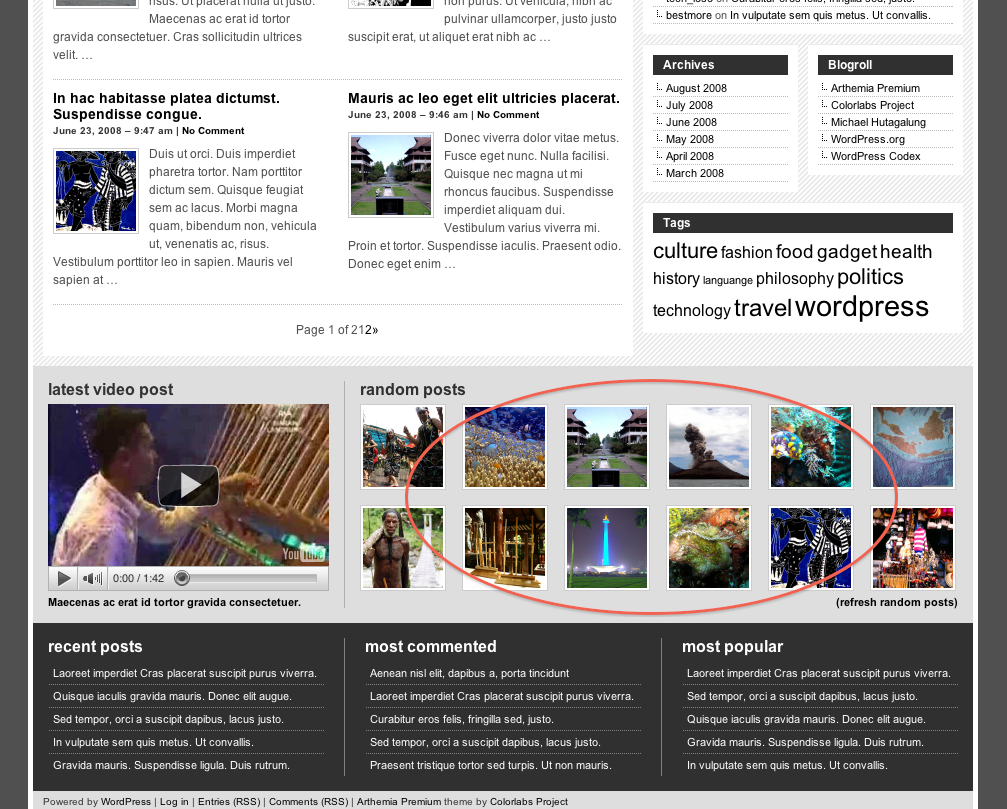
![]()
Arthemiaには、投稿記事をランダムに表示する機能がついている。この場合、投稿記事についているアイキャッチアイコンが表示される。(右側下部)

※この話はArthemia Premium (ver1)に関してのものです。
