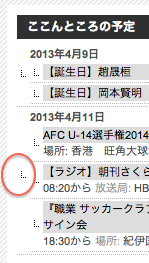
コンサデコンサのサイドバーにある、リスト表示のタグは、UL、LIタグでデザインされている。さらに、CSSを用い各項目の先頭に波線の画像を配置している。
![]()
この波線は、デフォルトでは中央配置になっているので、2行以上の項目だと、下にずれたように見える。

これを、上辺の位置に表示したい。そこで、style.cssを書き換えた。
波線の画像ファイルは、CSSではURLが相対アドレスのためなのか、CSS編集に追記ではうまくいかなかった。そこで、直接style.cssに書き足した。
[php]
/* #Sidebar
================================================== */
[/php]
にある
[php]
#sidebar li {
overflow: hidden;
padding: 2px 0 2px 13px;
border-bottom: 1px dotted #bbb;
background: url(images/sub.png) no-repeat 0 45%;
}
[/php]
背景イメージのポジション指定タグの追加
[php]
background-position: top left;
[/php]
[php]
#sidebar li {
overflow: hidden;
padding: 2px 0 2px 13px;
border-bottom: 1px dotted #bbb;
background: url(images/sub.png) no-repeat 0 45%;
background-position: top left;
}
[/php]
(結果)ちゃんと、上辺に表示されるようになりました。

